初心者Webコーダーが覚えると便利なオススメツール・テクニック
 マイナビクリエイター公式ブログ「マイナビクリエイター編集部」を御覧の皆様ご機嫌麗しゅう。OZPAの表4の@OZPA です。
マイナビクリエイター公式ブログ「マイナビクリエイター編集部」を御覧の皆様ご機嫌麗しゅう。OZPAの表4の@OZPA です。
今回のコラムは、「初心者Webコーダーが覚えると便利なオススメツール・テクニック」をお送りいたします。ンガググ
エディタに関して
ズバリ!好きなエディタを使いましょう。
…ってこれで終わると編集部さんからぶん殴られそうなので追記しますが、エディタに関しては各人によって求めるものが違うので、私にとって使い勝手の良い物があなたにとってのベストプラクティスとならない場合もあるのです。
その業はきのこたけのこ戦争より根深いと思います。
SublimeText
それを承知であえてオススメするのであればやはり、Sublime Textでしょうか。
 優雅なデザイン、豊富なプラグイン、軽快な動作、増やせるキャレット…。リリース以来、数多くのコーダー・エンジニア・デベロッパーの心を掴んだその実力は間違いなく本物です。
優雅なデザイン、豊富なプラグイン、軽快な動作、増やせるキャレット…。リリース以来、数多くのコーダー・エンジニア・デベロッパーの心を掴んだその実力は間違いなく本物です。
参考:高機能テキストエディタ「Sublime Text 2」をDLしてみた&導入したプラグイン
オススメアプリ
textexpander(Mac)
 textexpanderは、snippet(スニペット)と呼ばれる省略形を打ち込むことでそれに対応する定型文を入力してくれるMacアプリです。よく使用するコードを登録しておけばコーディング作業が非常に楽になります。
textexpanderは、snippet(スニペット)と呼ばれる省略形を打ち込むことでそれに対応する定型文を入力してくれるMacアプリです。よく使用するコードを登録しておけばコーディング作業が非常に楽になります。
参考:快適な文字入力には絶対に欠かせないアプリ、TextExpanderで使用中のスニペットをまとめてみた
Windowsユーザーの方には、PhraseExpressというアプリがあるそうです。
参考:Autotext - Text Expander for Windows - Snippets Organizer
効率UPに欠かせないツール
Emmet
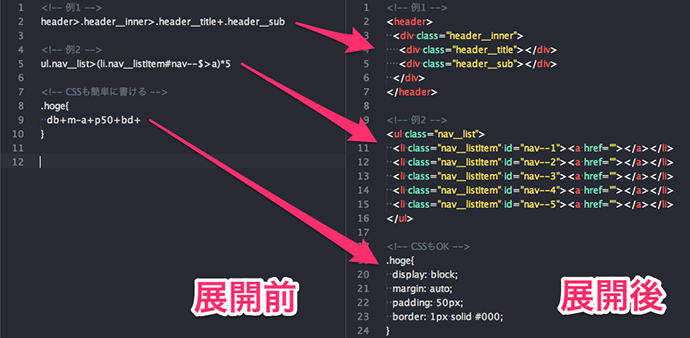
 HTML、CSSコーダーとして作業速度を上げたいのであれば、Emmetの習得は必須であるといえるでしょう。
HTML、CSSコーダーとして作業速度を上げたいのであれば、Emmetの習得は必須であるといえるでしょう。
 上の例ように、HTML・CSSをより少ない文字数で記述することができます。学習コストもそこまで高いものではありませんので、まだ利用されていない方は是非とも取り入れてみることをおすすめします。
上の例ように、HTML・CSSをより少ない文字数で記述することができます。学習コストもそこまで高いものではありませんので、まだ利用されていない方は是非とも取り入れてみることをおすすめします。
参考:CSSの記述を高速化する、Emmet (Zen-Coding)|Web Design KOJIKA17参考:【便利ツール】Emmetで、ちょっと気持ちいいコーディング with sublime text 2・上巻
CSSプリプロセッサ(CSSメタ言語)
 近年その利用頻度が非常に高くなっているのが、CSSプリプロセッサ。SassやLESSに代表されるこれらのCSSメタ言語は、
近年その利用頻度が非常に高くなっているのが、CSSプリプロセッサ。SassやLESSに代表されるこれらのCSSメタ言語は、
- 変数による管理
- ネスト(入れ子)
- 数値の四則演算
- 関数の使用
- ifやfor文といった制御構文
などといったCSSでは不可能な機能を使えるようになると言うものです。
導入には多少手順が必要となるものの、一度CSSプリプロセッサによるサイト管理を覚えてしまうと元には戻れません…!企業によっては必修技術となっているところもちらほら出ておりますので、興味のある方は学習するべきでしょう。ちなみに私は、Sass(Scss)を利用しております。
参考:「Sublime Text」のみでCompassとSass(Scss)を使えるようセッティングしてみたのでその手順と参考にした記事まとめ
タスクランナー(Grunt、gulp)
 Gruntやgulpと言ったタスクランナーも、もはやコーダー・エンジニアにとって避けて通れない技術となってきました。
Gruntやgulpと言ったタスクランナーも、もはやコーダー・エンジニアにとって避けて通れない技術となってきました。
タスクランナーは、メタ言語のコンパイルやCSS・JSの圧縮、ライブリロードなどを一手におこなってくれるツールです。導入には黒い画面(ターミナル)をいじる必要があり、こちらも準備の手間はかかってしまいますが作業効率は格段に上がります。
Gruntの導入手順に関しては以前記事にしたものがありますのでどうぞご覧くださいませ。
参考:コピペが出来るなら誰でも出来る、Web制作タスク自動化ツール「Grunt」導入手順
というわけで、今回は、「初心者Webコーダーが覚えると便利なオススメツール・テクニック」をお送りいたしました。
若干中級者向けなツールも含めてしまいましたが、早いうちからこのような技術を取り入れておけばいざ業務に入った時にあなたの力になってくれることは間違いありません。少しずつで良いので、是非とも触れてみてください!
マイナビクリエイターおすすめ求人!Webデザイナーに関する求人情報
マイナビクリエイターおすすめ!OZPA(おつぱ)が書いた他の記事
この記事を書いた人
東京在住のWeb・グラフィックデザイナー、マークアップエンジニア、ブロガー、フリー素材。会社勤めの傍ら、ブログ(OZPAの表4)を通じて様々な情報を発信中。座右の銘は"前向きすぎて死んだ奴はいない"。
執筆著書












