ポートフォリオをフル活用した面接突破テクニック
 転職・就活関連などの情報を検索すると、ポートフォリオの重要性について説明する記事や、ポートフォリオの作り方などについて書かれた記事を数多く見つけることができます。しかし、「面接時にポートフォリオをどう活用して自分をアピールするか?」といったことが、具体的に説明してある記事や資料はあまり見当たらないようです。
転職・就活関連などの情報を検索すると、ポートフォリオの重要性について説明する記事や、ポートフォリオの作り方などについて書かれた記事を数多く見つけることができます。しかし、「面接時にポートフォリオをどう活用して自分をアピールするか?」といったことが、具体的に説明してある記事や資料はあまり見当たらないようです。
そこで、私達マイナビクリエイターがこれまで見てきた多くの転職成功事例の結果をもとに、面接時に効果的なポートフォリオの活用術をご紹介したいと思います。
目次
Webと紙、両方でポートフォリオの準備を
職種にもよりますが、ポートフォリオはWebサイトをベースに制作し、その主要ページをプリントアウトしたダイジェスト版の紙媒体を用意するという2段構えが安心です。作品数が限られている(少ない)場合は、ダイジェストではなくWebと同じボリュームの紙媒体を用意してもいいでしょう。
 Webサイトは、多くの情報を体系的に網羅し、ページからページへスムーズに遷移できるというメリットがあり、情報の追加や更新も容易なため、面接先の会社に最適なポートフォリオに手早くカスタマイズできます。建築デザイナーのようにプレゼンテーション資料化された建築ポートフォリオが手元に残されるような職種は別として、それ以外のデザイナー職、ディレクター職、プランナー職であれば、メインのポートフォリオはWebベースで制作しておくのがベストです。Webサイト上での見栄えやUIなどのスキルを評価されるWebデザイナーであればなおのことです。
Webサイトは、多くの情報を体系的に網羅し、ページからページへスムーズに遷移できるというメリットがあり、情報の追加や更新も容易なため、面接先の会社に最適なポートフォリオに手早くカスタマイズできます。建築デザイナーのようにプレゼンテーション資料化された建築ポートフォリオが手元に残されるような職種は別として、それ以外のデザイナー職、ディレクター職、プランナー職であれば、メインのポートフォリオはWebベースで制作しておくのがベストです。Webサイト上での見栄えやUIなどのスキルを評価されるWebデザイナーであればなおのことです。
面接時にポートフォリオを見せるために使用する機器はノートPCでもタブレットでも構いませんが、機動性のあるタブレットなら、面接官が複数名でも回覧しやすく、タブレットを片手に画面を指しながら説明できますので、プレゼンテーションもしやすいでしょう。ただし、日頃から十分に使い慣れた機器を使用してください。面接本番でモタモタしたり操作に戸惑ったりしていては、印象を悪くします。また、バッテリーの残量チェックやモバイルルーターの準備なども忘れないようにしたいものです。基本的なことですが、重要です。
紙のポートフォリオも用意しておく3つのメリット
そして、Webデザイナーを含むすべての職種で、Webベースとは別に紙ベースのポートフォリオも用意しておきましょう。なぜなら、Webサイト上のデータは、サーバや回線の事情で一時的にアクセスできなくなるリスクがあるからです。また、Webサイトを用いたポートフォリオを見せるためには、ノートPCやタブレットなどの機器が必要となりますが、面接時に万が一マシントラブルが発生しないとも限りません。そんなときに面接を台なしにすることがないよう、紙のポートフォリオは保険の役割も果たしてくれます。
また、紙媒体のポートフォリオには、「現物を面接官に渡せる」「その場でメモ・書き込みができる」「面接時に素早くページをめくることができる」など、Webにはない多くのメリットがあります。例えば、一緒にWebのポートフォリオを眺めながら説明を進めていき、重要なポイントは紙のポートフォリオにその場で書き込みを加えることによって、面接の「臨場感」を記録した資料を残すことができます。面接終了後、可能なら書き込みを行った紙のポートフォリオを、面接官に渡すと効果的です。
紙ポートフォリオの重要性については、「Webデザイナーの転職でも紙のポートフォリオは必須のアイテム」ページでも紹介していますので、ぜひ参考にしてみてください。
 ポートフォリオは回遊性の高い資料であることを意識し、1次面接の担当者から2次面接の担当者へ、そして役員や現場の責任者など、多くの関係者に閲覧される可能性があります。その際、書き込みのある紙のポートフォリオが伝達されるだけで、あなたの人柄や熱意は遥かに印象強く伝わるでしょう。
ポートフォリオは回遊性の高い資料であることを意識し、1次面接の担当者から2次面接の担当者へ、そして役員や現場の責任者など、多くの関係者に閲覧される可能性があります。その際、書き込みのある紙のポートフォリオが伝達されるだけで、あなたの人柄や熱意は遥かに印象強く伝わるでしょう。
ポートフォリオ×トークでシナジー効果を生み出す
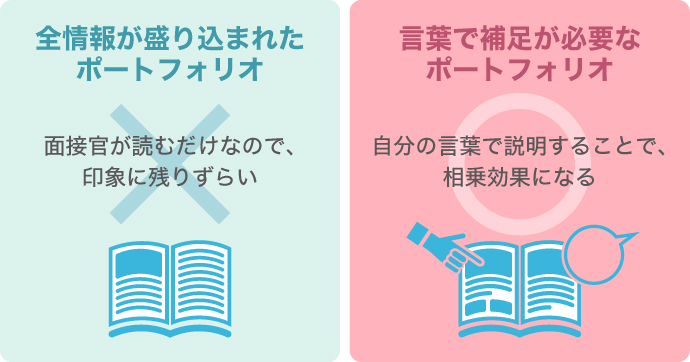
 転職時の面接において、ポートフォリオはあくまで「自己PRのひとつの資料」に過ぎません。ポートフォリオにあなたのトークを添えたときに、最大のプレゼンテーション効果が発揮できるよう計算し、「自分の言葉で説明を加える」ことを前提として制作するべきです。当然、自己PRの時間にはポートフォリオに沿ってどのようなトークをするのかを想定し、自分がしゃべりやすいようにポートフォリオを構成することが重要です。
転職時の面接において、ポートフォリオはあくまで「自己PRのひとつの資料」に過ぎません。ポートフォリオにあなたのトークを添えたときに、最大のプレゼンテーション効果が発揮できるよう計算し、「自分の言葉で説明を加える」ことを前提として制作するべきです。当然、自己PRの時間にはポートフォリオに沿ってどのようなトークをするのかを想定し、自分がしゃべりやすいようにポートフォリオを構成することが重要です。
あまりにすべての情報を盛り込み過ぎたポートフォリオを提出してしまうと、面接官はポートフォリオを読んだだけで納得してしまい、会話が盛り上がらず十分な印象が残せない可能性もあります。
静かな主導権を握る必勝法
 採用面接は、ポートフォリオそのものや、ポートフォリオを通じてあなたの作品を売り込む場ではありません。あくまでも、人材としてのあなたの魅力をアピールする場となります。ですから、主役はあなたであるべきです。
採用面接は、ポートフォリオそのものや、ポートフォリオを通じてあなたの作品を売り込む場ではありません。あくまでも、人材としてのあなたの魅力をアピールする場となります。ですから、主役はあなたであるべきです。
面接官がポートフォリオを眺めているあいだ、あなたは黙って見ていて、質問があれば質問を受けるといった姿勢では、主導権を面接官に渡してしまうことになります。これでは十分な自己アピールができません。かといって、相手がポートフォリオを眺めているあいだに、あれこれとしゃべり続けるのは、いかにも空気の読めない人物という悪印象を与えてしまいます。
そこで重要なのは、「ポートフォリオをいっしょに眺めながら、随時補足説明を加えていく」というスタイルです。そうするためには、紹介する作品一つひとつに添える説明文を短くまとめ、相手が黙読する時間を短縮することが有効でしょう。長文の説明が必要な部分は、口頭で説明すればいいのです。
文章を「コピー」化する
Webデザイナーの場合、作品ごとに以下のような項目をコンパクトにまとめて紹介するといいでしょう。
- キャッチコピー(1行)
その作品を印象付ける見出し的文章 - ボディコピー(2〜3行)
Webサイトの概要説明とデザインのポイント - 補足事項(2行程度)
デザインで苦労した点やクライアントの意向など、デザインの背景がわかるような言葉を添える - クライアント名
- リリース年月日
- URL(そのサイトが現在もデザイン変更せずアクティブである場合のみ記載)
こうすることで、面接官が必要な情報をコンパクトにまとめることができ、文言を短く削ることで、口頭による詳細な説明を求められる回数が増えるでしょう。
例えば「A」という文具メーカーの新製品キャンペーンサイトであれば、以下のようにまとめることで、少ない文字数で伝えたいことを印象的に伝えられます。
参考例
キセキのキセキ(キャッチコピー)
世界的な老舗文具メーカーAの新製品「○○○」キャンペーンサイト。世界初の○○という機能をアピールすると同時に、この奇跡的な新機能を実現した背景には、Aがこれまで積み重ねてきた独自技術の軌跡があることが直感的に感じられるようビジュアルにこだわりました。(ボディコピー)
全体的にセピアカラーが支配する世界観の中で、部分的に彩度の高い差し色を使うことで、ユーザーの視覚動線をアイコンに誘導しています。(補足事項)
クライアント:A
リリース:2016.08
URL:https://www.○○.jp/
言葉の装飾は最小限にとどめ、体言止めなども活用しましょう。
面接は生き物。UIを第一に
 ポートフォリオは第一印象も重要です。「情報が多すぎて目を通すのが面倒だな」と思われたり、「何だかゴチャゴチャしていてわかりにくいな」と思われたりすると、一つひとつの作品に対する注目度や評価が下がる可能性があります。また、必要以上に凝った作り込みも避けましょう。そのほうが作品に対する集中度が高まり、ポートフォリオの制作時間を短縮することができます。
ポートフォリオは第一印象も重要です。「情報が多すぎて目を通すのが面倒だな」と思われたり、「何だかゴチャゴチャしていてわかりにくいな」と思われたりすると、一つひとつの作品に対する注目度や評価が下がる可能性があります。また、必要以上に凝った作り込みも避けましょう。そのほうが作品に対する集中度が高まり、ポートフォリオの制作時間を短縮することができます。
面接は生き物です。いろいろな作品を網羅的に見られる場合もあれば、いくつかの作品だけを掘り下げて注目される場合もあります。また、話の流れの中で、質問に答える形でいくつかの作品をアピールしなくてはならないケースも想定されます。面接がどのような流れになってもスムーズな作品紹介ができるよう、Webベースのポートフォリオであればリンク動線の整理、紙媒体であればノンブルやタブの管理をしっかり行っておきましょう。
なお、CMSを利用してポートフォリオを制作する場合は、さまざまなサイトで公開されているデザインテンプレートを使用する方法もあります。また、ポートフォリオを無料で作成することができるWebサービスを利用するのもいいでしょう。
ポートフォリオ作成サービスについては、「便利すぎる!ポートフォリオ作成サービス8選まとめ」ページでも紹介していますので、ぜひ参考にしてみてください。
ただし、デザイナー職の場合は極力そうしたテンプレートやサービスを使わず、自分でレイアウトしたほうがデザインセンスの個性を発揮しやすいと思われます。それ以外の職種でも、あまりデザインの凝り過ぎたものや、一目で「テンプレートを使用しているな」と感じられるものは避けたほうが無難でしょう。
Simple is bestを狙うならグリッドデザインが一番
ポートフォリオのフォーマットは自由ですが、適度な余白を残した上で、シンプルで読みやすいデザインといえば、グリッドデザインが最適かもしれません。余計な装飾物の制作に時間を取られることもありませんし、空間の取り方でセンスを発揮することもできます。
グリッドとは?
グリッドとはウェブレイアウトを制作するときにを垂直/水平方向に分割するガイドラインのこと。
 また、職歴が長く、さまざまな分野で作品を残している人は、どうしてもポートフォリオの分量が多くなりがちです。そういう場合は、ジャンル別にWebカタログ風に作品を列挙し、当該の作品をクリックすると詳細ページにジャンプするといった工夫も有効でしょう。
また、職歴が長く、さまざまな分野で作品を残している人は、どうしてもポートフォリオの分量が多くなりがちです。そういう場合は、ジャンル別にWebカタログ風に作品を列挙し、当該の作品をクリックすると詳細ページにジャンプするといった工夫も有効でしょう。
職種別・ポートフォリオの活用術
ここからは、ディレクター職、デザイナー職、プランナー職に分けて、効果的なポートフォリオの活用術をご紹介します。
ディレクター職|パーソナルポートフォリオの手法を使う

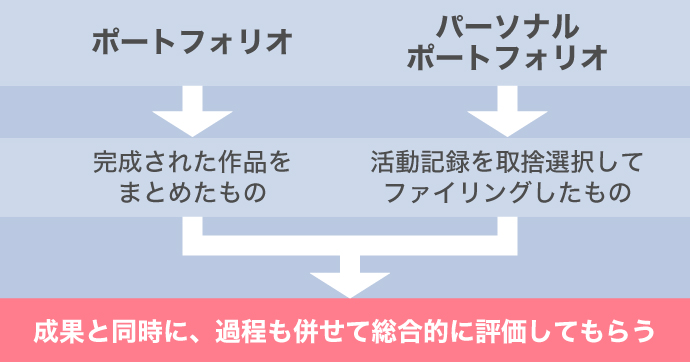
Webディレクターやゲームディレクターなどのディレクター職は、チームリーダー的な役割や対外的な交渉といった能力が重要ですが、ポートフォリオに代表的な仕事(業績)を記載し、それに加えて別にパーソナルポートフォリオ的な資料を準備しておくことで、「仕事の問題点や課題をどのようにクリアしたか」「チームをどのように束ねたか」を面接官に理解してもらいやすくなります。
例えば、チームのモチベーションが低下したときに、チームを束ね直すために開いた親睦会の写真や、タイトなスケジュールを乗り切ったときにクライアントからいただいたお褒めの言葉、壁にぶつかった部下に対して行った指導の記録など、形として残っているディレクターとしての自分の手腕を示す情報をポートフォリオとは別に準備し、面接官にアピールしてみてはどうでしょうか?単に「○○という問題に直面し、モチベーションが低下したチームメンバーを叱咤激励して無事納品にこぎつけました」などと説明するよりも、遥かに強い説得力を示すことができるはずです。
なお、パーソナルポートフォリオに必要な資料は雑多で整理しにくく、個別に説明しないとわかりにくい情報が多いため、提出用のポートフォリオとは別に、自分で整理・保管しておき、面接時に補足説明を求められたり、自己PRを求められたりした際に提示・説明するといった方法がスマートかもしれません。
パーソナルポートフォリオについては、「ポートフォリオとは - Portfolioの意味と3つの業界での使い方」ページでも紹介していますので、ぜひ参考にしてみてください。
デザイナー職|作品ごとに「設計思考」を口頭で答えられる準備を
 本文中でいくつかWebデザイナー職を例にとって説明しましたが、そのほかのポイントとして、できるだけレスポンシブデザイン(さまざまな種類のデバイスや画面に、単一のファイルで対応するデザイン)の要素を盛り込んだポートフォリオを制作することをおすすめします。
本文中でいくつかWebデザイナー職を例にとって説明しましたが、そのほかのポイントとして、できるだけレスポンシブデザイン(さまざまな種類のデバイスや画面に、単一のファイルで対応するデザイン)の要素を盛り込んだポートフォリオを制作することをおすすめします。
とはいえ、面接の場にさまざまなディスプレイサイズのデバイスを用意することは難しいでしょう。こういう場合は、紙媒体のポートフォリオにPCの画面とスマホの画面を並べて記載し、レイアウトの違いなどをアピールできるようにします。
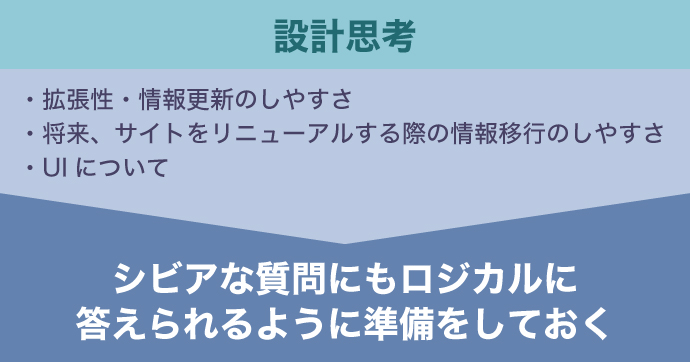
また、今日のWebデザインには、サイトの「設計思想」が強く問われます。それぞれの作品に対し、ビジュアルについてはポートフォリオでアピールできますが、デザインのベースとなった設計思想を説明すると文章が長くなってしまいます。
例えば、ポートフォリオに掲載した作品ごとに「拡張性・情報更新のしやすさについて」「将来、サイトをリニューアルする際の情報移行のしやすさについて」「UIについて」など、「なぜこのデザインにしたのか?」「このデザインである必然性とメリットは?」というシビアな質問にも答えられる理論武装をしておくことで、ポートフォリオとのシナジー効果が発揮できるはずです。
プランナー職|ボツを含めた企画書ベースのポートフォリオを用意
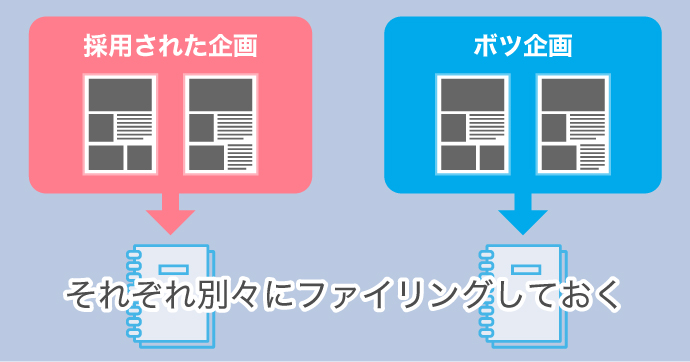
 ゲームプランナーをはじめとしたプランナー職の面接では、企画書をベースに質疑応答されることが多いのですが、実現しなかったいわゆる「ボツ企画」についてもポートフォリオにまとめておくと印象的な自己PR材料になります。
ゲームプランナーをはじめとしたプランナー職の面接では、企画書をベースに質疑応答されることが多いのですが、実現しなかったいわゆる「ボツ企画」についてもポートフォリオにまとめておくと印象的な自己PR材料になります。
もちろん、「クオリティ的に商業作品のレベルに達していなかった」という作品は論外ですが、現実問題として、予算やスタッフスキルの問題など、企画のクオリティとは別の要因で見送られてしまう企画は非常に多くあります。
そうした作品をポートフォリオとして再構成し、「○○の事情で見送られた」といった合理的な説明を添えることができれば、「このプランナーはこんな企画もできるのか」といったプラス評価につながりやすいでしょう。よほどキャリアの長いプランナーでない限り、実現した企画の数は限られているとは思いますが、ボツ企画をポートフォリオ化することで、自分の発想力やセンスをアピールすることができ、より深く自分という人物を理解してもらえる資料とすることができます。 また、「この発想は非常におもしろいから、自社で実現しましょう」といったチャンスに遭遇できるかもしれません。
まとめ
いかがでしたでしょうか。今回は、私達マイナビクリエイターが転職支援してきた中で培ってきたノウハウ、「面接時における効果的なポートフォリオの活用術」をご紹介してきました。転職は、人生でそう多く経験するものではありませんし、面接対策と言っても、そのノウハウを熟知している人も少ないでしょう。しかし、逆を言えば、そのコツをつかんでしまえば、一歩リードした転職活動ができるということです。ぜひこのノウハウを活かして、「自分」という作品を思う存分アピールしてみてください。
 クリエイター集団「PARTY」と共同開発したポートフォリオサービス『
クリエイター集団「PARTY」と共同開発したポートフォリオサービス『